One of the issues with using text box prompts is the possibility of receiving incorrect, misspelled, or non-existent entries. This allows the report to run and return unexpected data. Recognizing this, a user would have to return to the prompt page to re-enter values into the text box prompt. Wouldn’t it be nice if there was a way to automatically validate entries against some specified rules while remaining on the prompt page?
In this example we’ll show you how to validate user entry of 3 digit numeric codes with a 5 code maximum.
You can change the code according to your own requirements.
You can change the code according to your own requirements.
This method will display error messages to the user when their entries do not conform to these rules.
Here is how:
1) Create a new IBM Cognos 8 Report Studio report.
2) Add a prompt page to your report.
3) From the Toolbox menu, drag a Text Box Prompt object onto your prompt page. The “Prompt Wizard” opens. Leave the default parameter name and click Finish.
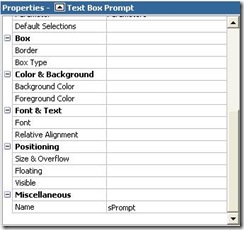
4) Select the prompt object and assign it a name by navigating to the Properties area (bottom left of the page) and entering a value in the Name property, which can be found in the Miscellaneoussection at the bottom of the list (this example uses a prompt object named “sPrompt” and this will be referenced in the JavaScript).
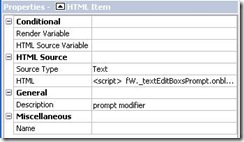
5) And now the fun part! Drag an HTML Item object directly to the right of the prompt. Assign its’Description property the following value: prompt modifier.
TIP: Adding descriptions to your HTML Items makes it easier to identify them later when more than one is present in the report.
6) Now enter the following code into this HTML Item by either double-clicking it or select the HTMLproperty:
| <script> fW._textEditBoxsPrompt.onblur=validatePrompt; </script> |
This code will make our prompt run the “validatePrompt” function every time it loses focus.
7) Now, we will add a second HTML Item to top of the page to hold our functions. Once the HTML Item is added to the report, describe the item by going to the Description property and typing in “functions”. Your prompt page should now look like the image below:
8 ) The following code will allow users to enter a maximum of five (5) numeric codes separated by commas. Any other characters that are encountered will throw an error. The section for a proper validation was purposely left blank to allow readers to enter their own success message or routine.
|
Categories:
COGNOS REPORT STUDIO
,
Cognos scenorios